Table View, iOS uygulamaları yaparken en çok kullandığımız bir kaç bileşenden biridir. Bir tablo içerisinde hücrelerden oluşan bu yapı ile her an iç içeyiz.Örneğin telefon rehberimizi açtığımızda yada iphoneumuzun ayarlarına girdiğimizde karşımıza çıkan yapılar birer table viewdir.
Çeşitli kullanım şekilleri ve tipleri olan bu yapıyı ayrıntılı olarak inceleyeceğiz.
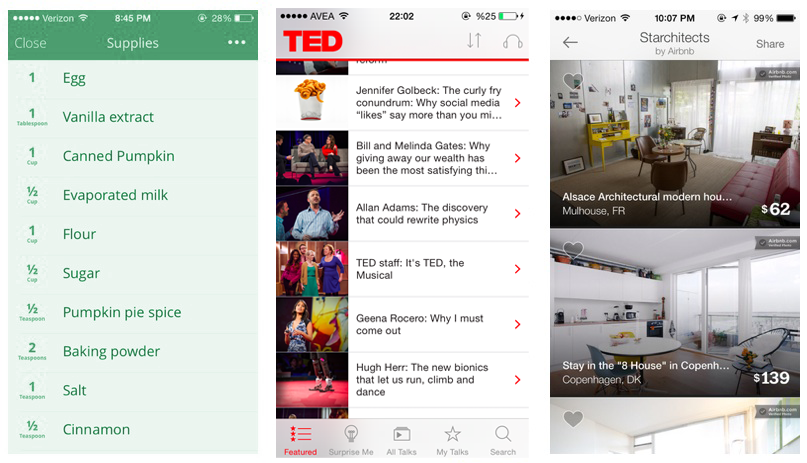
Bir kaç örnek table view :

Adım 1:
Öncelikle boş bir proje oluşturalım. Daha sonra Storyboardumuza gelip, sağ taraftan bir tane Table View Controller sürükleyelim. Ardından boş view’in üzerinde olan ok işaretini alıp, yeni sürüklediğimiz Table View Controller ekranına bırakalım. Bu ok, uygulama ilk açıldığında gelecek olan ekranı belirtir.
Adım 2 :
Bu işlemi bitirdikden sonra, File -> New ->File seçip ardından, Objective C class’ı seçiyoruz. Daha sonra Class ismini veriyoruz, ben ListController dedim. Önemli olan nokta ise subclass ı UITableViewController seçmek.

Adım 3 :
Artık table view ekranımız hazır. Şimdi ona nasıl veri gireceğimizi ve kullanacağımızı öğrenelim. En önemli table view metodları şunlardır :
- numberOfSectionsInTableView : Table view içerisindeki bölüm sayısını ifade eder.
- numberOfRowsInSection : Her bölüm içerisinde bulunacak olan hücre sayısını ifade eder.
- cellForRowAtIndexPath : Her hücre içerisindeki gösterilecek olan veriyi atadığımız yeri ifade eder.
- didSelectRowAtIndexPath : Hücrelere tıkladığımız zaman yapacağımız aksiyonu kodladığımız yeri ifade eder.
Basit bir telefon defteri uygulaması yapalım. Table view’da kişilerin isimleri ve bu isimlere ait resimler bulunsun.
Kişilerin ismini bir tane diziye, resimlerini de başka bir diziye atalım. Bunun için ListController.h dosyasında 2 tane dizi tanımlayalım.
// // ListController.h // TableView // // Created by Muhammed on 10.05.2014. // Copyright (c) 2014 Muhammed. All rights reserved. // #import <UIKit/UIKit.h> @interface ListController : UITableViewController @property (atomic) NSMutableArray *contactList; @property (atomic) NSMutableArray *imageList; @end
Daha sonra ListController.m dosyasında bu dizilere isimleri ve resimlerin isimlerini atayalım. Resimlerin isimlerini kullanmamın sebebi, onları daha önceden projenin içerisine kopyalamış olmam ve bu isimlere göre çekecek olmam. Kopyalama işlemini yaparken resimleri sürükleyip sol taraftaki proje dosyalarının arasına bırakmanız yeterli. Benimki bu şekilde görünüyor.

viewDidLoad içine yazdığımız kod aşağıdaki gibi.Kod üzerindeki açıklamalara dikkat ediniz.
- (void)viewDidLoad
{
[super viewDidLoad];
// arrayimizi allocate ediyoruz, yani ram da yer açıyoruz
_contactList= [[NSMutableArray alloc] init];
_imageList = [[NSMutableArray alloc] init];
//contactList arrayimize kişilerin isimlerini giriyoruz.
[_contactList addObject:@"Fatih ÇAL"];
[_contactList addObject:@"Gökhan ÜNAL"];
[_contactList addObject:@"Muhammed ÖZDEMİR"];
[_contactList addObject:@"Muhammed Murat Tutar"];
[_contactList addObject:@"Mürşid YAZAR"];
[_contactList addObject:@"Serhat ALTINEVLEK"];
//imageList arrayimize kişilerin resimlerinin adını giriyoruz ki o ada göre resimleri çekebilelim.
[_imageList addObject:@"fatih_cal.jpeg"];
[_imageList addObject:@"gokhan_unal.jpeg"];
[_imageList addObject:@"muhammed_ozdemir.jpeg"];
[_imageList addObject:@"murat_tutar.jpeg"];
[_imageList addObject:@"mursid_yazar.jpeg"];
[_imageList addObject:@"serhat_altinevlek.jpeg"];
}
numberOfSectionsInTableView metodumuza return 1 değerini giriyoruz. Bu bize 1 tane table view bölümü açacak.
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// Return the number of sections.
return 1;
}
numberOfRowsInSection metodumuza manuel bir değer girmiyorum. Dizimizdeki elemanların sayısına göre otomatik bu değeri oluşturuyoruz. onun içinde [diziAdı count]; metodunu çağırıyoruz.
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
//arrayimizin içindeki eleman sayısı kadar hücre oluşturuyoruz.
return [_contactList count];
}
cellForRowAtIndexPath metodumuzda ise her hücre içinde olacak veriyi giriyoruz. Burada dizinin indisleri ile table view cell indislerini eşleştirerek, dizinin ilk elemanındaki veriyi ilk hücreye, ikinci elemanındaki veriyi ikinci hücreye …. şeklinde atıyoruz.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ListCell" forIndexPath:indexPath];
//hücrenin indisini almak için indexPath.row u kullanıyoruz. Dikkat edelim :)
cell.textLabel.text=[_contactList objectAtIndex:indexPath.row];
cell.imageView.image=[UIImage imageNamed:[_imageList objectAtIndex:indexPath.row]];
return cell;
}
Kodu incelediğimiz zaman, bir UITableViewCell oluşturduğumuzu görürsünüz. Bu hücrenin textLabel’ına yazarlarımızın isimlerini, imageView ına da yazarlarımızın resimlerini attığımızı görürsünüz.
ListController.m dosyamızın son hali :
//
// ListController.m
// TableView
//
// Created by Muhammed on 10.05.2014.
// Copyright (c) 2014 Muhammed. All rights reserved.
//
#import "ListController.h"
@interface ListController ()
@end
@implementation ListController
- (id)initWithStyle:(UITableViewStyle)style
{
self = [super initWithStyle:style];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Uncomment the following line to preserve selection between presentations.
// self.clearsSelectionOnViewWillAppear = NO;
// Uncomment the following line to display an Edit button in the navigation bar for this view controller.
// self.navigationItem.rightBarButtonItem = self.editButtonItem;
// arrayimizi allocate ediyoruz.
_contactList= [[NSMutableArray alloc] init];
_imageList = [[NSMutableArray alloc] init];
//arrayimize rastgele değerler atıyoruz.
[_contactList addObject:@"Fatih ÇAL"];
[_contactList addObject:@"Gökhan ÜNAL"];
[_contactList addObject:@"Muhammed ÖZDEMİR"];
[_contactList addObject:@"Muhammed Murat Tutar"];
[_contactList addObject:@"Mürşid YAZAR"];
[_contactList addObject:@"Serhat ALTINEVLEK"];
[_imageList addObject:@"fatih_cal.jpeg"];
[_imageList addObject:@"gokhan_unal.jpeg"];
[_imageList addObject:@"muhammed_ozdemir.jpeg"];
[_imageList addObject:@"murat_tutar.jpeg"];
[_imageList addObject:@"mursid_yazar.jpeg"];
[_imageList addObject:@"serhat_altinevlek.jpeg"];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// Return the number of sections.
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// Return the number of rows in the section.
//arrayimizin içindeki eleman sayısı kadar hücre oluşturuyoruz.
return [_contactList count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ListCell" forIndexPath:indexPath];
cell.textLabel.text=[_contactList objectAtIndex:indexPath.row];
cell.imageView.image=[UIImage imageNamed:[_imageList objectAtIndex:indexPath.row]];
return cell;
}
@end
Uygulamamızı çalıştırdığımız zamaki ekran görüntüsü:

Hücrelere dokunduğumuz zaman aksiyon alma, yeni hücre ekleme, hücreleri düzenleme, hücrelerin sırasını değiştirme, hücreleri silme gibi işlemleri bir sonraki yazımda bulabilirsiniz.
Uygulama dosyaları için : https://github.com/ozdemirmuhammed/Table-View





[…] Bir önceki yazımda, örnek olarak gösterdiğim table viewlardan en sağdaki table view dikkatinizi çekmiştir. […]
[…] Bu işlemi bitirdikden sonra, File -> New ->File seçip ardından, Objective C class’ı seçiyoruz. Daha sonra Class ismini veriyoruz, ben ListController dedim. Önemli olan nokta ise subclass ı UITableViewController seçmek.Okumaya devam et… […]