Merhabalar arkadaşlar. Bu yazıda PrimeFaces’ın Diagram ve PickList bileşenlerinin nasıl kullanıldığını öğreneceğiz.
Diagram Bileşeni
PrimeFaces bileşenleri içinde bir de diyagram çizilmesini sağlayan bileşen yer alıyor. Bileşen yapısı içinde sanal noktalar oluşturulabiliyor ve bunlar birbirine bağlanarak bir diyagram elde edilebiliyor.
Şimdi örnek üzerinden kullanımına bakalım.
diagram.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>PrimeFaces Diagram Kullanımı</title>
<style type="text/css">
.ui-diagram-element
{
border:0.1em dotted #d4e06b;
width:14em;
height:4em;
line-height:4em;
text-align: center;
}
</style>
</h:head>
<h:body>
<h:form>
<p:diagram value="#{diagramBasicView.model}" style="height:400px" styleClass="ui-widget-content" />
</h:form>
</h:body>
</html>
Head etiketleri arasında az sonra kullanacağımız diyagram elementi için bir CSS tanımlaması yapıyoruz. Bu CSS kodu ile her bir sanal nokta için kutucuk oluşturuluyor ve noktalar kutucuk içine alınarak görünüm iyileştiriliyor. Eğer bu CSS kodu olmazsa bağlantı çizgileri sanal noktalar ile üst üste geliyor ve hoş olmayan görünüm ortaya çıkıyor.
Xhtml kodumuz içinde p:diagram etiketi ile bileşenimizi kullanıyoruz. Bu bileşenin value özelliğine Java sınıfı içinde diyagramın tutulduğu DefaultDiagramModel nesnesini atıyoruz. Style özelliği ile diyagramın css düzenlemelerini yapıyoruz, bizim diyagramımızın uzunluğu 400px olacak. styleClass özelliğine ui-widget-content ataması yaparak bileşenin bir kutu içerisine alınmasını sağlıyoruz. StyleClass’a atama yapılmazsa kutu çizgisi olmadan tarayıcıda görüntülenir.
BasicView.java Kodu
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package diagram;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.primefaces.model.diagram.DefaultDiagramModel;
import org.primefaces.model.diagram.DiagramModel;
import org.primefaces.model.diagram.Element;
import org.primefaces.model.diagram.Connection;
import org.primefaces.model.diagram.endpoint.DotEndPoint;
import org.primefaces.model.diagram.endpoint.EndPointAnchor;
@ManagedBean(name = "diagramBasicView")
@RequestScoped
public class BasicView {
private DefaultDiagramModel model;
@PostConstruct
public void init() {
model = new DefaultDiagramModel();
model.setMaxConnections(-1);
Element elementA = new Element("A", "20em", "6em");
elementA.addEndPoint(new DotEndPoint(EndPointAnchor.BOTTOM));
Element elementB = new Element("B", "10em", "18em");
elementB.addEndPoint(new DotEndPoint(EndPointAnchor.TOP));
Element elementC = new Element("C", "40em", "18em");
elementC.addEndPoint(new DotEndPoint(EndPointAnchor.TOP));
model.addElement(elementA);
model.addElement(elementB);
model.addElement(elementC);
model.connect(new Connection(elementA.getEndPoints().get(0), elementB.getEndPoints().get(0)));
model.connect(new Connection(elementA.getEndPoints().get(0), elementC.getEndPoints().get(0)));
}
public DiagramModel getModel() {
return model;
}
}
Java sınıfımız içinde yaptığımız işlemlere sırası ile bakalım.
- Hazırlanacak diyagramı tutacak olan ve xhtml’e geçireceğimiz bir DefaultDiagramModel nesnesi tanımlıyoruz.
- Diyagramımızı hazırlayacağımız metodumuz içinde DefaultDiagramModel nesnesini oluşturuyoruz.
- model.setMaxConnections(-1) ifadesi ile sanal noktalar arası bağlantıların oluşturulmasını sağlıyoruz.
- Biz canal noktalarımız Java kodumuz içinde Element nesneleri olarak tanımlanıyor. Element sınıfı ile bir sanal nokta oluştururken bu sınıfın yapılandırıcısına (constructor) 3 parametre geçiriyoruz. Birinci parametre sanal noktanın ismine, ikinci parametre ekranın sol üst köşesine göre ne kadar sağda-solda olmasına, üçüncü parametre aşağıda-yukarıda olmasına karar veren parametrelerdir.
- elementA.addEndPoint(new DotEndPoint(EndPointAnchor.TOP)) ifadesi ile santal noktamızı oluşturmuş olduğumuz elemente ekliyoruz. addEndPoint metoduna parametre olarak DotEndPoint sınıfından üretilen bir nesneyi veriyoruz. DotEndPoint sınıfının yapılandırıcısına verdiğimiz EndPointAnchor.TOP ifadesi de xhtml içinde sanal nokta için tanımladığımız CSS kodundaki kutucuğun üst çizgisinde mi alt çizgisinde mi olacağına karar verir.
- B ve C sanal noktaları için de aynı işlemi uyguluyoruz.
- Oluşturmuş olduğumuz Element nesnelerini diyagramımızı temsil eden DefaultDiagramModel nesnesine addElement metodu ile ekliyoruz.
- Son adımda ise oluşturlup DefaultDiagramModel nesnesine eklenmiş olan bu elementlerin birbirine bağlanması işlemi yapılıyor connect metodu ile. Connect metoduna parametre olarak bir Connection sınıfından üretilmiş bir nesneyi veriyoruz.Connection sınıfının yapılandırıcısına da Element nesnesi oluştururken tanımladığımız endPoint’leri veriyoruz.
Ekran Çıktısı
PickList Bileşeni
PickList bileşeni sürükle bırak ,check box seçim ve otomatik tamamlama özelliğine sahip olan bir liste bileşenidir. Normal listelerden farklı olarak Java sınıfında DualListModel üzerine oturmaktadır. Şimdi örnek üzerinden kullanımına bakalım.
pickList.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets">
<h:head>
<title>PickList Kullanımı</title>
</h:head>
<h:body>
<h:form>
<p:growl id="msg" showDetail="true" escape="false" />
<p:pickList id="PojoPickList" value="#{pickListView.cities}" var="city" effect="bounce"
itemValue="#{city}" itemLabel="#{city}" showSourceControls="true" showTargetControls="true" showCheckbox="true"
showSourceFilter="true" showTargetFilter="true" filterMatchMode="contains">
<f:facet name="sourceCaption">Seçilebilir Durumdakiler</f:facet>
<f:facet name="targetCaption">Seçilmişler</f:facet>
<p:ajax event="transfer" listener="#{pickListView.onTransfer}" update="msg" />
<p:ajax event="select" listener="#{pickListView.onSelect}" update="msg" />
<p:ajax event="unselect" listener="#{pickListView.onUnselect}" update="msg" />
<p:ajax event="reorder" listener="#{pickListView.onReorder}" update="msg" />
<p:column>
<h:outputText value="#{city}" />
</p:column>
</p:pickList>
<p:commandButton id="pojoSubmit" value="Submit" update="displayThemes" oncomplete="PF('cityDialog').show()" style="margin-top:5px" />
<p:dialog modal="true" showEffect="fade" hideEffect="fade" widgetVar="cityDialog">
<h:panelGrid id="displayThemes" columns="2">
<h:outputText value="Source: " style="font-weight:bold" />
<ui:repeat value="#{pickListView.cities.source}" var="theme">
<h:outputText value="#{theme}" style="margin-right:5px" />
</ui:repeat>
<h:outputText value="Target: " style="font-weight:bold" />
<ui:repeat value="#{pickListView.cities.target}" var="theme">
<h:outputText value="#{theme}" style="margin-right:5px" />
</ui:repeat>
</h:panelGrid>
</p:dialog>
</h:form>
</h:body>
</html>
Xhtml kodumuz içinde PickList bileşenini p:pickList etiketi ile kullanıyoruz. Bileşenin value özelliğine ekranda seçenekleri gösterecek DualListModel sınıfından üretilmiş olan nesneyi atıyoruz. İşlemleri kolaylaştırmak ve sağlamlaştırmak için var tanımlaması yapıyoruz. Burada göreceğimiz gibi pickList’in ekstra bir takım özellikleri var.
- showSourceControls ve showTargetControls özellikleri ile liste içindeki elementlerin yerlerini değiştirebilecek butonları kullanıma alıyoruz.
- showCheckbox özelliği ile listedeki elementlerin yanında checkBox kullanımını devreye alıyoruz.
- showSourceFilter ve showTargetFilter özellikleri ile listeler içinde arama özelliklerini devreye alıyoruz.
- filterMatchMode özelliği ile arama yapılırken otomatik tamamlama devreye alınıyor ve bu otomatik tamamlamanın neye göre yapılacağı söyleniyor. Bizim örneğimizde girilen harf ya da harfleri içeren kelimeler listeleniyor.
Kodun devam eden kısmında f:face etiketlerini görüyorsunuz. DataTable bileşeninden hatırlarsanız f:facet name=”header” dediğimiz zaman o kolona başlık atamış oluyorduk. Burada da f:facet name=”sourceCaption” ve f:facet name=”targetCaption” ile seçilebilir ve seçilmiş durumdaki listelerin olduğu kısımlara başlık atıyoruz.
p:ajax etiketi ile listedeki elemanlar üzerinde meydana gelecek olaylar için tanımlamalar yapıyoruz ve olay sırasında hangi metodun çağırılacağını söylüyoruz. Örneğin seçilebilecek durumdakiler listesinden seçilmişler listesine transfer işlemi yapılırken olayın tipi transfer’dir,bu nedenle evet=”transfer” diyerek diğer listeye değer geçirilirken managed bean içindeki onTransfer metodu çağırılıyor. Bu sırada kullanıcıya bilgiler sunan growl bileşeni de update özelliği ile güncelleniyor.
<p:column> etiketi ile de DataTable’daki gibi verileri listelecek kolon açıyoruz. p:commandButton ile de verilerin dialog’da gösterilmesi işlemi yapılıyor.
Kodun son kısmında yazılmış olan dialog ile kullanıcının seçmiş olduğu bilgileri bir dialog penceresinde kullanıcıya sunuyoruz.
PickListView.java
package picklist;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.context.FacesContext;
import org.primefaces.event.SelectEvent;
import org.primefaces.event.TransferEvent;
import org.primefaces.event.UnselectEvent;
import org.primefaces.model.DualListModel;
@ManagedBean
public class PickListView {
private DualListModel<String> cities;
List<String> citiesSource;
List<String> citiesTarget;
@PostConstruct
public void init() {
citiesSource = new ArrayList<>();
citiesTarget = new ArrayList<>();
citiesSource.add("San Francisco");
citiesSource.add("London");
citiesSource.add("Paris");
citiesSource.add("Istanbul");
citiesSource.add("Berlin");
citiesSource.add("Barcelona");
citiesSource.add("Rome");
cities=new DualListModel<String>(citiesSource,citiesTarget);
}
public DualListModel<String> getCities() {
return cities;
}
public void setCities(DualListModel<String> cities) {
this.cities = cities;
}
public void onTransfer(TransferEvent event) {
StringBuilder builder = new StringBuilder();
for(Object item : event.getItems()) {
builder.append(((String) item)).append("<br />");
}
FacesMessage msg = new FacesMessage();
msg.setSeverity(FacesMessage.SEVERITY_INFO);
msg.setSummary("Transfer Edildi");
msg.setDetail(builder.toString());
FacesContext.getCurrentInstance().addMessage(null, msg);
}
public void onSelect(SelectEvent event) {
FacesContext context = FacesContext.getCurrentInstance();
context.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Seçim Yapıldı", event.getObject().toString()));
}
public void onUnselect(UnselectEvent event) {
FacesContext context = FacesContext.getCurrentInstance();
context.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Seçim Kaldırıldı", event.getObject().toString()));
}
public void onReorder() {
FacesContext context = FacesContext.getCurrentInstance();
context.addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Liste Yeniden Sıralandı", null));
}
public List<String> getCitiesSource() {
return citiesSource;
}
public void setCitiesSource(List<String> citiesSource) {
this.citiesSource = citiesSource;
}
public List<String> getCitiesTarget() {
return citiesTarget;
}
public void setCitiesTarget(List<String> citiesTarget) {
this.citiesTarget = citiesTarget;
}
}
PickList’in başında dediğimiz gibi bu bileşen DualListModel üzerine oturuyor. Java kodumuz içinde adım adım ne yapabileceğimize bakalım.
- İlk adımda kullanıcıya seçenekleri sunacak bir citiesSource,seçimleri tutacak citiesTarget listesi ve bunları içinde barındıracak bir DualListModel nesnesi tanımlıyoruz.
- @PostConstruct ile notasyonu ile işaretlenmiş metotda listelerin oluşturulması ve doldurulması yapılıyor. Oluşturulan iki liste DualListModel nesnesi oluşturulurken parametre olarak veriliyor.
- onTransfer metodu içinde kullanıcıya transfer ettiği nesneleri söyleyecek işlemler yaptırılıyor. Burada kullanıcı birden fazla seçimini aynı anda transfer edebileceği için bir StringBuilder ile seçilmiş nesneler append metodu kullnılarak bir araya toplanıyor. FacesMessage ve FacesContext hakkında daha önce burada birtakım bilgiler vermiştim.
- Kodun geri kalan kısmı daha önceden öğrendiğimiz şeylerdir.
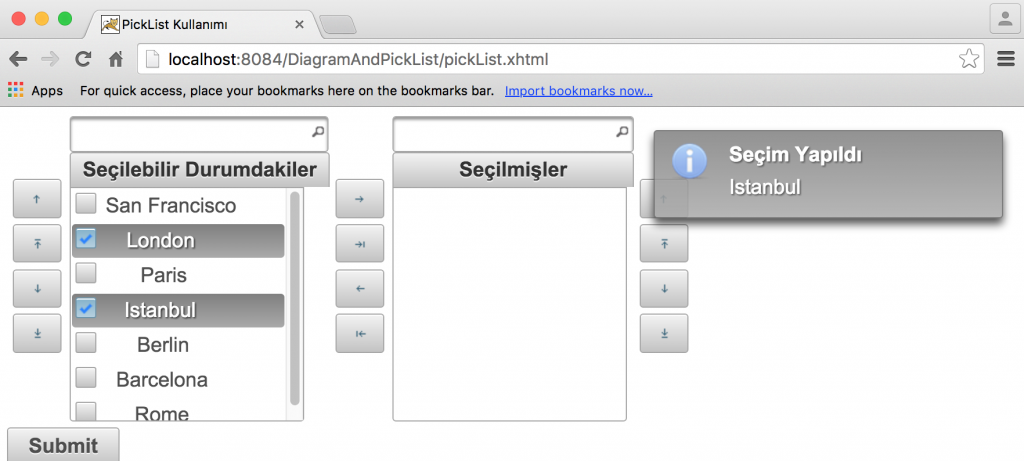
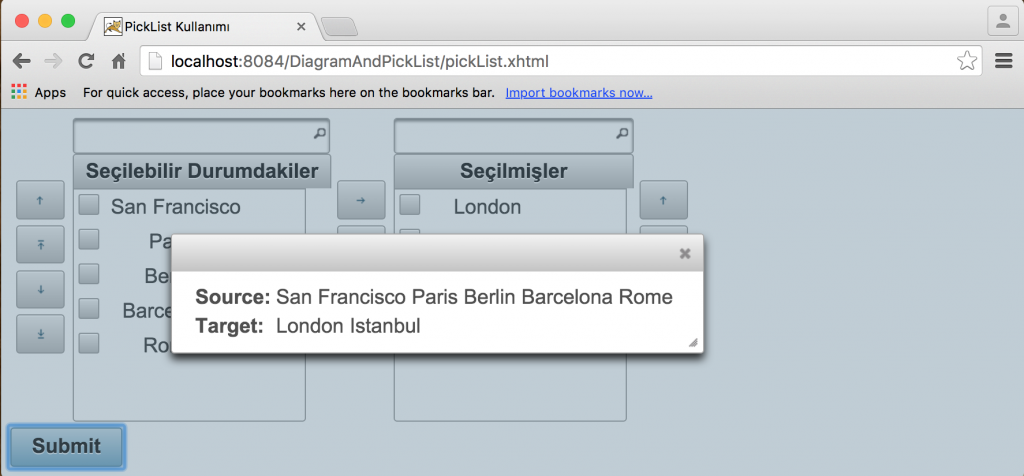
Ekran Çıktıları
Bu yazıda da bu kadar arkadaşlar. Diagram ve PickList bileşenlerinin kullanımını bu yazı içersinde görmüş olduk. Gelecek yazıda OrderList ve GMap bileşenlerinin kullanımını öğreneceğiz. Görüşene kadar sağlıcakla kalın 🙂