Segmented Control, şekilde gördüğünüz butonlar gibi görünen yapıya denir. Segment ekleyebilir yada çıkartabilirsiniz.
Kullanıcının hangi segment’e tıkladığını yakalayabilir ve istediğiniz aksiyonu yaptırabilirsiniz.

Segmented Controller
İlk olarak view’a bir tane segmented control, bir tane de label sürüklüyorum. Label ı Outlet olarak, SegmentedControl’ün ise hem Action – valueChanged hemde Outlet olarak tanımlıyorum.
valueChanged metodunda kullanıcı segmentleri değiştirdiğinde onu yakalayabileceğim. Outlet tanılamamın sebebi ise valueChanged içinde segmentimin selectedIndex (o anda tıklanmış olan index) i kontol etmek ve bunun için bir kontrol yapmak.

Yapmak istediğimiz şey çok basit. Kullanıcı segmentleri değiştirdikçe biz de label’a atadığımız değeri ve label’ın ekrandaki pozisyonunu değiştireceğiz.
.h dosyamız
// // ViewController.h // SegmentedControl // // Created by Muhammed on 8.05.2014. // Copyright (c) 2014 Muhammed. All rights reserved. // #import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (weak, nonatomic) IBOutlet UILabel *label; - (IBAction)valueChanged:(id)sender; @property (weak, nonatomic) IBOutlet UISegmentedControl *segment; @end
.m dosyamız
//
// ViewController.m
// SegmentedControl
//
// Created by Muhammed on 8.05.2014.
// Copyright (c) 2014 Muhammed. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)valueChanged:(id)sender {
if (_segment.selectedSegmentIndex==0) {
_label.text=@"Segment 1 Seçildi";
_label.frame=CGRectMake(25, 160, _label.frame.size.width, _label.frame.size.height);
}
else if (_segment.selectedSegmentIndex==1) {
_label.text=@"Segment 2 Seçildi";
_label.frame=CGRectMake(25, 200, _label.frame.size.width, _label.frame.size.height);
}
else if (_segment.selectedSegmentIndex==2) {
_label.text=@"Segment 3 Seçildi";
_label.frame=CGRectMake(25, 240, _label.frame.size.width, _label.frame.size.height);
}
}
@end
Label ın başlangıçtaki x koordinatı 25, y koordinatı ise 160dı. Bu ekran açıldığında ve ilk segmentte görünecek değer aynı zamanda. 2. segmentte ben labelın diğer değerlerini (x, genişlik, yükseklik) sabit tutarak y değerini 200, 3. segmentte de 240 yapıyorum.
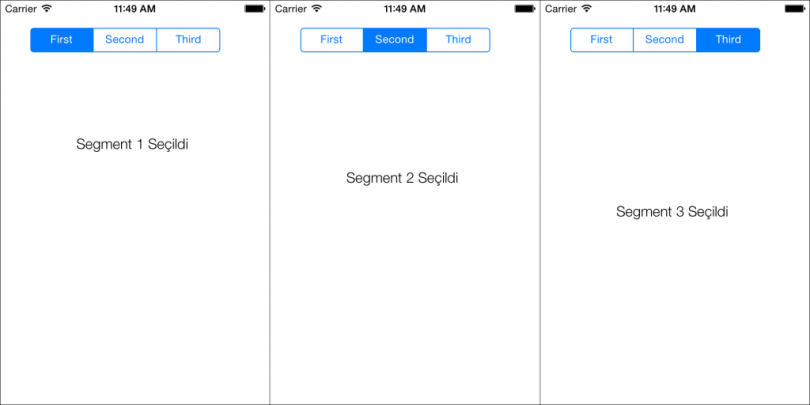
İşte ekranlarımızın birleştirilmiş görüntüsü:

Uygulama dosyaları için : https://github.com/ozdemirmuhammed/SegmentedControl



[…] Okumaya devam et… […]
[…] 6. Segmented Control […]