Bu yazımızın konusu olan ListView, verileri liste halinde ekranda göstermemizi sağlayan bir bileşendir.
Ekranda veri göstermek için kullanılan en basit bileşenler olan TextView ve ImageView‘i önceki yazılarımda anlatmıştım. ListView, TextView ve ImageView gibi bileşenleri içeren satırlardan oluşur.
Şimdi ListView‘i tanımak için bir uygulama hazırlayalım. Uygulamamızda ülkemizin illerini liste halinde kullanıcıya gösterelim.
Diğer uygulamalarımızda yaptığımız gibi MainActivity ve activity_main dosyalarını kullanacağım.
Tasarım (Layout’un Hazırlanması)
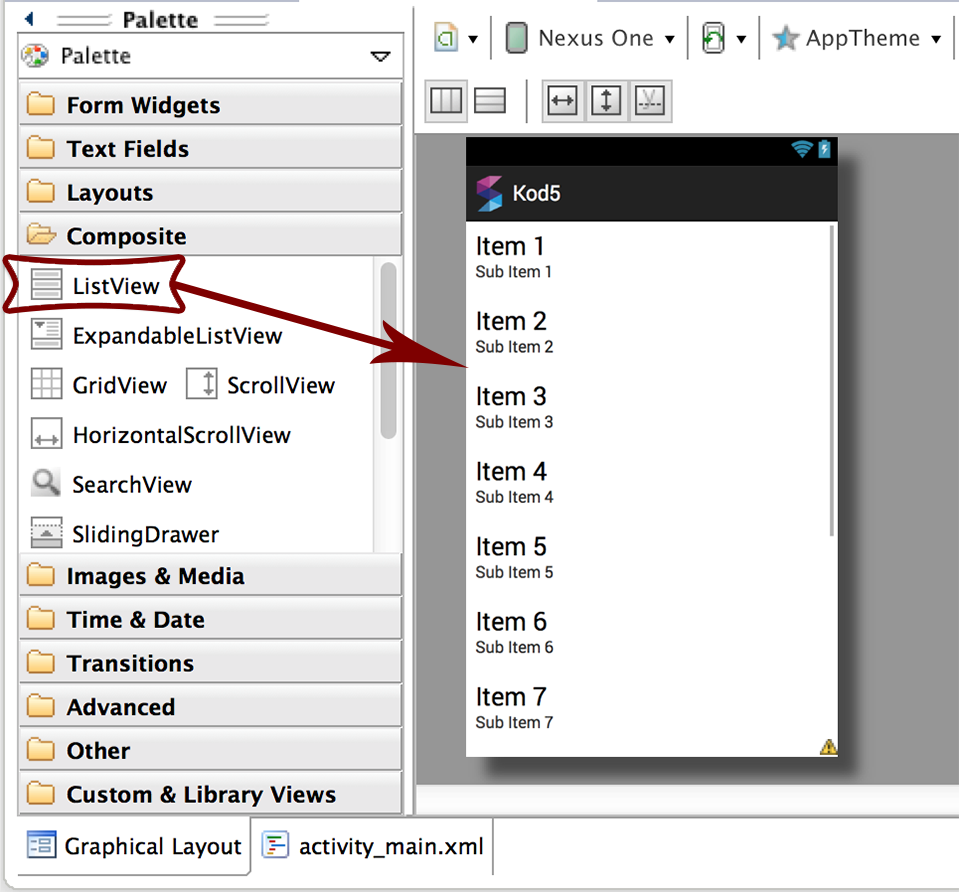
İlk olarak tasarım kısmını hazırlayalım. activity_main dosyamızın içerisinde, Composite‘in altında yer alan ListView‘i sürükleyip ekrana bırakıyoruz.

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
</ListView>
</LinearLayout>
Tasarım kısmı için bu kadarı yeterli. Şimdi kod kısmına geçelim.
Verileri Hazırlama
Öncelikle, illerimizi bir String dizisine yerleştirelim.
package org.kod5.android;
import android.app.Activity;
import android.os.Bundle;
class MainActivity extends Activity {
//İlleri diziye koyuyoruz.
private String[] iller = {"01 Adana","02 Adıyaman","03 Afyon","04 Ağrı","05 Amasya","06 Ankara","07 Antalya","08 Artvin",
"09 Aydın","10 Balıkesir","11 Bilecik","12 Bingöl","13 Bitlis","14 Bolu","15 Burdur","16 Bursa","17 Çanakkale",
"18 Çankırı","19 Çorum","20 Denizli","21 Diyarbakır","22 Edirne","23 Elazığ","24 Erzincan","25 Erzurum","26 Eskişehir",
"27 Gaziantep","28 Giresun","29 Gümüşhane","30 Hakkari","31 Hatay","32 Isparta","33 İçel","34 İstanbul","35 İzmir",
"36 Kars","37 Kastamonu","38 Kayseri","39 Kırklareli","40 Kırşehir","41 Kocaeli","42 Konya","43 Kütahya","44 Malatya",
"45 Manisa","46 K.maraş","47 Mardin","48 Muğla","49 Muş","50 Nevşehir","51 Niğde","52 Ordu","53 Rize","54 Sakarya",
"55 Samsun","56 Siirt","57 Sinop","58 Sivas","59 Tekirdağ","60 Tokat","61 Trabzon","62 Tunceli","63 Şanlıurfa","64 Uşak",
"65 Van","66 Yozgat","67 Zonguldak","68 Aksaray","69 Bayburt","70 Karaman","71 Kırıkkale","72 Batman","73 Şırnak",
"74 Bartın","75 Ardahan","76 Iğdır","77 Yalova","78 Karabük","79 Kilis","80 Osmaniye","81 Düzce"};
@Override
protected void onCreate(Bundle savedInstanceState) { //Bu metod uygulama açıldığında çalıştırılan metod.
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Evet, verilerimiz hazır. Sıra geldi bu verileri ListView‘e yerleştirmeye. Veriler dizi içerisinde yer aldığı için bunları ListView‘e ArrayAdapter yardımı ile yerleştiriyoruz.
Adapter Nedir?
Adapter‘ler, verileri bileşenlere yerleştirmek için kullanılan yapılardır. Bizim verilerimiz bir dizi(array) içerisinde olduğu için ArrayAdapter‘i kullanıyoruz.
Kodlama (MainActivity)
Şimdi, onCreate metonun içerisine aşağıdaki kodları yazıyoruz.
@Override
protected void onCreate(Bundle savedInstanceState) { //Bu metod uygulama açıldığında çalıştırılan metod.
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//listView'i tasarımdakiyle bağlıyoruz.
listView = (ListView)findViewById(R.id.listView1);
//ArrayAdapter'i hazırlıyoruz.
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, android.R.id.text1, iller);
//listView için hazırladığımız adapter'i ayarlıyoruz.
listView.setAdapter(adapter);
}
Yukarıda gördüğünüz gibi ArrayAdapter 4 tane parametre alıyor. Bunlar;
- Verilerin gösterileceği Context. Şu an içerisinde bulunduğumuz Context olduğu için buraya this yazıyoruz.
- Listenin satırlarının tasarımı için bir xml dosyası. Biz hazır bir xml dosyası kullanıyoruz. Daha sonraki yazılarımızda custom listeler hazırlamak için bu xml dosyasını kendimiz hazırlayacağız.
- Verilerin yerleştirileceği View. Bunu da hazır bir TextView kullanıyoruz.
- Verilerin bulunduğu dizi. (iller)
Satırların Tıklanması
Listemiz hazır. Şimdi listemizde bir satıra tıklandığında bunu yakalayacak Listener‘ı hazırlayalım. Bir satıra tıklandığında tıklananan satırı bir Toast ile ekranda gösterelim.
Bu işlem için aşağıdaki kodları da onCreate metoduna ekliyoruz.
//Listede bir satıra tıklandığında yakalıyoruz.
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(),iller[position], Toast.LENGTH_LONG).show();
}
});
Ekran Görüntüleri
Uygulamamız hazır. Ekran görüntüleri şu şekilde;
Bir bileşeni daha tanıdık ve kullandık. Daha nicelerine inşallah. 🙂
Kaynak Kodlar
Uygulama dosyaları için: https://github.com/mursidyazar/Android-ListView.git





[…] Okumaya devam et… […]
[…] ListView […]
[…] ListView […]
[…] ListView […]
[…] ListView […]
[…] ListView […]
[…] ListView […]