Merhaba arkadaşlar. Bu yazımızda liste içindeki seçeneklerden birine tıkladığınızda yeni liste açılmasını ve açılan listeden seçim yapmamızı sağlayan sağlayan MultiSelectListBox‘ın nasıl kullanılıdğını öğreneceğiz. Aşağıda yer alan örnek uygulamamızda kullanıcı gideceği semti seçecek ve akabinde seçtiği semte giden bazı İETT hatları listelenecek. Kullanıcı bu hatlardan birini seçecek ve butona tıkladğında seçmiş olduğu hattı göreceğiz.
Bu uygulamanın daha güzelleştirilmiş hali kullanıcının hattı seçip butona tıkladığında hattın geçtiği durakları ve kalkış saatlerini listelemek olur diye düşünüyorum. Onu da yapacağız bir gün inşaAllah 🙂 . Şimdi örneğimizin kodlarını ve ekran çıktılarını inceleyelim.
Bolgeler.java Kodu
import javax.faces.bean.*;
import javax.faces.model.*;
import java.util.*;
import javax.annotation.PostConstruct;
@ManagedBean
@RequestScoped
public class Bolgeler {
private String gidilecekYer;
private List<SelectItem> semtler;
public String getGidilecekYer() {
if(gidilecekYer==null)
return "Seçim Yapılmadı";
else
return "Seçilen Hat:"+gidilecekYer;
}
public void setGidilecekYer(String gidilecekYer) {
this.gidilecekYer = gidilecekYer;
}
public List<SelectItem> getSemtler() {
return semtler;
}
@PostConstruct
public void doldur()
{
semtler=new ArrayList<SelectItem>();
SelectItemGroup yesilpinar=new SelectItemGroup("YEŞİLPINAR");
SelectItemGroup yunusemre=new SelectItemGroup("YUNUS EMRE MAHALLESİ");
SelectItemGroup yildiztabya=new SelectItemGroup("YILDIZ TABYA");
SelectItem Y39=new SelectItem("39Y-Vezneciler-Yeşilpınar","39Y-Vezneciler-Yeşilpınar");
SelectItem D39=new SelectItem("39D-YeniKapı-Yeşilpınar","39D-Yenikapı-Yeşilpınar");
SelectItem Z49=new SelectItem("49Z-Zincirlikuyu-Yeşilpınar","49Z-Zincirlikuyu-Yeşilpınar");
yesilpinar.setSelectItems(new SelectItem[]{Y39,D39,Z49});
SelectItem B38=new SelectItem("38B-Vezneciler-Yunus Emre","38B-Vezneciler-Yunus Emre");
SelectItem A88=new SelectItem("88A-Yenikapı-Yunus Emre","88A-YeniKapı-Yunus Emre");
SelectItem G49=new SelectItem("49G-Şişli-Yunus Emre","49G-Şişli-Yunus Emre");
yunusemre.setSelectItems(new SelectItem[]{B38,A88,G49});
SelectItem Y37=new SelectItem("37Y-Vezneciler-Yıldız Tabya","37Y-Vezneciler-Yıldız Tabya");
SelectItem E37=new SelectItem("37E-Eminönü-Yıldız Tabya","37E-Eminönü-Yıldız Tabya");
SelectItem A37=new SelectItem("37A-Aksaray-Yıldız Tabya","37A-Aksaray-Yıldız Tabya");
yildiztabya.setSelectItems(new SelectItem[]{Y37,E37,A37});
semtler.add(yesilpinar);
semtler.add(yunusemre);
semtler.add(yildiztabya);
}
}
PrimeFaces’ın MultiSelectListbox bileşenini kullanabilmek için görünüm tarafına gidecek listenin tipini SelectItem olarak vermemiz gerekiyor. Bunun için de import javax.faces.model.*; ifadesi ile paket eklememizi yapıyoruz. Görünüm tarafına gidecek listenin doldurulması işlemini doldur() metodu yapıyor. Bu metot içinde öncelikle sayfada üstüne tıklandığında yeni bir listenin açılmasını istediğimiz gurupları SelectItemGroup sınıfı ile tanımlıyoruz. Örneğin
SelectItemGroup yesilpinar=new SelectItemGroup(“YEŞİLPINAR”); ifadesi ile ekranda YEŞİLPINAR ismi ile yer alacak grubu tanımlamış oluyoruz. Bu gruplara tıklanıldığında yeni bir liste açılacağı için yeni listeyi de doldurmamız gerekiyor. Bunun için önce SelectItem sınıfı ile nesneler oluşturuyoruz. Örneğin
SelectItem Y39=new SelectItem(“39Y-Vezneciler-Yeşilpınar”,“39Y-Vezneciler-Yeşilpınar”); ifadesi ile grublardan birine eklenmek üzere bir nesne oluşturuyoruz. Oluşturduğumuz nesneleri gruba eklemek için de
setSelectItems metodunu kullanıyoruz. Örneğin yesilpinar grubuna nesneleri eklemek için
yesilpinar.setSelectItems(new SelectItem[]{Y39,D39,Z49}); şeklinde bir kod yazıyoruz. En son olarak da bu grupları oluşturduğumuz listeye ekliyoruz.
index.xhtml Kodu
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<h:head></h:head>
<h:body>
<h:form>
<p:outputLabel value="Gitmek İstediğiniz Semti Seçiniz"/>
<p:multiSelectListbox value="#{bolgeler.gidilecekYer}" effect="slide">
<f:selectItems value="#{bolgeler.semtler}" />
</p:multiSelectListbox>
<p:commandButton value="SEÇ" update="yazi" icon="ui-icon-check"/>
<br/>
<p:outputLabel id="yazi" value="#{bolgeler.gidilecekYer}"/>
</h:form>
</h:body>
</html>
p:multiSelectListbox etiketi ile kullandığımız bileşenimizin value kısmına Java tarafında kim tarafından tutulacağını bildiriyoruz. f:selectItems bileşeninin value kısmına da Java kodumuz içindeki SelectItem tipinde tanımladığımız listeyi veriyoruz.
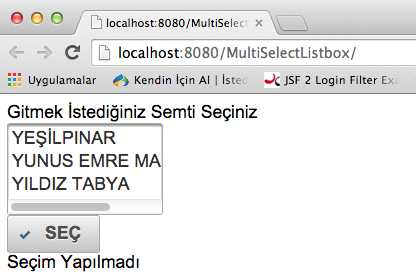
Ekran Çıktıları

49Z hattını seçip SEÇ butonuna tıkladığımda butonun altındaki yazı değişerek seçilen hattı söylüyor.
Bu yazıda da bu kadar arkadaşlar. Yazılarımdaki eksikliklerimi, hatalarımı ve düşüncelerinizi yazının altındaki yorum kısmına yazmanızı rica ediyorum. Gelecek yazıda görüşene kadar sağlıcakla kalın.