Merhaba,
Bu yazıda HTML5 ile gelen ögelerden olan, <audio> nesnesini anlatmaya çalışacağım.
Daha önceki HTML sürümlerinde herhangi bir audio(ses) dosyasını oynatabilmek için harici kodlara(scriptlere) ve eklentilere ihtiyaç duyulmaktaydı. Fakat bu son sürümle beraber desteklenen tarayıcılarda, gerekli etiketlerle çağrıldığında rahatlıkla audio dosyaları HTML5’in kendi medya aracı ile oynatılabilmektedir. Şimdi <audio> özelliğini işlemeye başlayalım.
1- <audio> desteklenen dosya türleri ve tarayıcılar
<audio></audio> tagları(etiketleri) arasında tanımlanarak oluşturulur.

Kullanım Şekli:
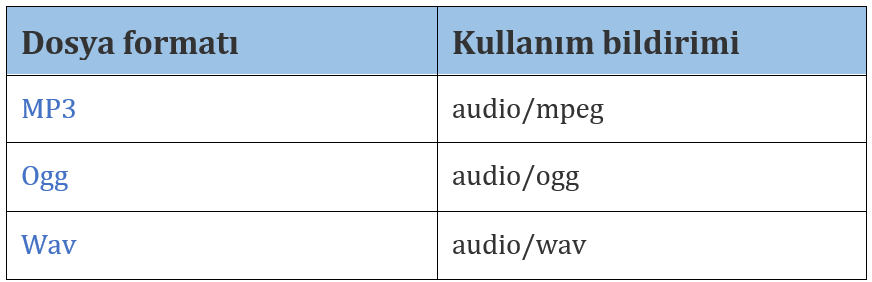
<audio controls> <!--MP3 tipi ses dosyası için--> <source src="ses.mp3" type="audio/mpeg"> <!--Ogg tipi ses dosyası için--> <source src="ses.ogg" type="audio/ogg"> <!--Wav tipi ses dosyası için--> <source src="ses.wav" type="audio/wav"> </audio>
<source> etiketinden biraz bahsetmek istiyorum. <audio> ve <video> elementleri içerisinde kullanılır. Kaynak manasına gelmektedir. Kullanılacak medya ögesinin kaynak dosyası (src) ve dosya tipi (type) bu kısımda belirlenir.
Aşağıdaki görselde <audio>’nun hangi tarayıcılar tarafından desteklendiğini gösteren bir görsel bulunmaktadır.

2-<audio> özellikleri ve kullanımı

2.1. controls özelliği :
<audio controls>şekilde bir kullanımı vardır. Sesin oynatılabilmesi için gerekli olan, play, pause ve ses ayarı ögelerini yükleyen medya aracı oluşturulur. Kullanılması gereken temel audio formatı budur.
İçerisinde kaynak dosya belirtilmediğinde sadece medya oynatıcısı oluşturulur ve sessiz modda görünür.
Kullanım Şekli:
<audio controls> <source src="UyanEyGozlerim.mp3" type="audio/mpeg"> </audio>
Kod Çıktısı:

2.2. autoplay özelliği :
Bu özellik ile sayfa açıldığında, ses dosyası medya aracı tarafından otomatik olarak oynatılmaya başlar ve dosya bitene kadar çalmaya devam eder.
Kullanım Şekli:
<audio controls autoplay> <source src="UyanEyGozlerim.mp3" type="audio/mpeg"> </audio>
2.3. loop özelliği :
Bu özellik ile açılan sayfada, ses dosyası medya aracından play tuşu ile çalmaya başlar. Kullanıcı tarafından müdahale edilmediği sürece, ses dosyası bitse bile yeniden başlayacak şekilde sürekli çalmaya devam eder.
Kullanım Şekli:
<audio controls loop> <source src="UyanEyGozlerim.mp3" type="audio/mpeg"> </audio>
2.4. muted özelliği :
Bu özellik ile açılan sayfada, ses dosyasının medya aracındaki varsayılan durumu sessiz (muted) olarak ayarlanır.
Kullanım Şekli:
<audio controls muted> <source src="UyanEyGozlerim.mp3" type="audio/mpeg"> </audio>
2.5. preload özelliği :
Bu özellik ile, ses dosyasının açılan sayfada ön yüklemesinin yapılıp yapılmayacağı kararı verilir. preload=”none” olduğunda ön yükleme yapılmayacağını bildiririz. preload=”auto” olduğunda ise ön yükleme yapılacağını bildiririz.
Kullanım Şekli:
<audio controls preload="auto | none | metadata"> <source src="UyanEyGozlerim.mp3" type="audio/mpeg"> </audio>
2.6. src özelliği :
Bu özellik ile, oynatılmasını istediğimiz ses dosyasının sunucumuzdaki (localhost veya web) kaynağını belirtiriz. <source> etiketi içerisinde kullanılır. Yukarıda örneklediğim tüm kodlarda, kullanım örneği vardır.
audio elementinin anlatımı da bu şekilde sona ermiş bulunmaktadır. Yukarıda temel olarak <audio>‘nun nasıl kullanılması gerektiği hususunda bilgiler verilmiştir. Bunları çeşitlendirmek ve kullanımı zenginleştirmek ilgili tasarımcı ve programcılara kalmıştır.
Kolaylıklar dilerim.



